While browsing through a website with an extremely easy user interface (UI), our mind inadvertently goes back to the times when just loading a web page was an enduring task.
Moving from the mouse-driven computers to smartphones and tablets, web pages have adapted themselves seamlessly over the years.
The year 2015 and beyond will witness some benchmark transformations in front-end technologies. Internet users will traverse this wave of change, enjoying speedier and more appealing web pages.
Moving along this technological wave, we are hooked on providing the best web solutions today. Based on our expertise, here is an in-depth view of the current and future trends in front-end development.
The User’s Perspective
Front-end development is the face of the application. As users, we want web pages to be friendly and appealing.
Here are some aspects of front-end technologies which users are most interested in:
- Compatibility: The ability to adapt to different internet browsers.
- Usability: This attribute signifies the easy-to-use aspect of the website.
- Complexity: This specifies the back-end of the web application, which controls the speed and security of the data.
Whatever the style and time may be, engaging these aspects remains unchanged.
Recent Trends in Web Development
Web technologies have taken a major leap with the changing requirements. The applications that go well on a laptop screen are now also compatible with mobile phones.
There are some important parameters that have implemented these changes, so let’s take a look of these:
Responsive Web Design
For any website, the response of users is the most imperative factor. A responsive web design (RWD) allows users to browse the website from any appliance, including mobile phones and tablets. The most recent and famous RWD frameworks are Twitter Bootstrap and Zurb.

The above figure shows the compatibility of a webpage towards a screen of any size. Some features of RWD are that it:
- Makes websites compatible with web and mobile; and
- Minimises user efforts, such as updating data.
Hence, a web application with the best RWD is required to streamline the user’s interactions.
Mobile-First Architecture
The architecture of a web application is currently being controlled by the mobile-first strategy. It’s an obvious move, as we all have turned into frequent mobile users. The most recent is the Representational State Transfer (RESTful) architecture for server-side coding.
Note: The RESTful architecture style provides a uniform interface. Properties such as performance, scalability and modifiability to work on the web are induced in the application.

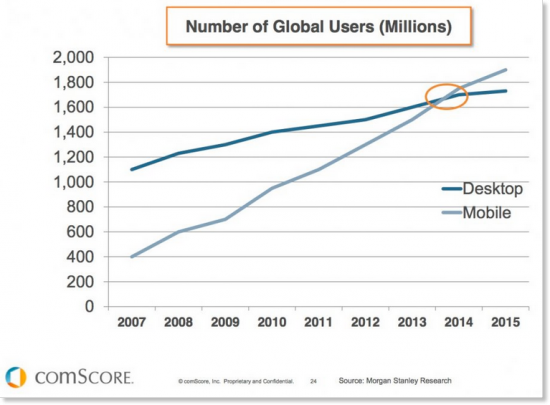
Image credits: www.smartinsights.com
The bar diagram above shows the growth of smartphone users till 2018 and shows that meeting the demand of the use of adaptable architecture is important.
Features of mobile-first architecture are that it:
- Supports mobile platform and enterprise integration;
- Streamlines end-to-end procurement for the organisations; and
- Streamlines web development.
Rise of API Driven Development
It is difficult to find someone who cannot operate a smartphone since the “touch factor” has made this possible. The Application Program Interface (API) is, therefore, the strength of these devices. The architectural design, especially RESTful architecture, has an important role to play.
Features of API-driven development, especially RESTful, are that:
- It is compatible with both mobile and web applications;
- Its server side is restricted to data and security only;
- It is compatible with operating systems, such as Android, iOS, Windows and TV; and
- It is adaptable to the changing technological landscape.
Mobile Back-End as a Service
Mobile Back-End as a Service (MBaaS) is the cloud technology facet of front-end technologies. The back-end services for Parse and Azure Mobile Services have already adapted MBaaS.

Image credits www.appspanel.com
The figure above explains how MBaaS can enhance the shaping of the enterprise.
Some of the strongest features in favour of MBaaS are that:
- These platforms provide automatic Restful services;
- It supports mobility-specific back-end services; and
- The platforms provide JavaScript SDKs along with Mobile SDKs for HTML5 clients.
Hence, MBaaS will take over the pages for mobile as well as the web. It can induce a dramatic growth in front-end technologies.
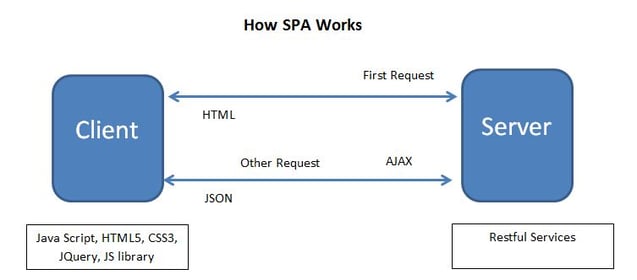
Single Page Application
A Single Page Application (SPA) loads a single page and dynamically updates the page as per the user’s interaction. With the RESTful services, the web pages on our desktop act like the UI of the web browser. The server side is, therefore, limited to data and security.

Some of the strong features of SPA are that it is:
- Powered with hybrid mobile containers for multiple mobile platforms;
- Best for small-sized to medium-sized mobile apps;
- Recommended for UIs based on data forms; and
- Single code base for both web apps and mobile apps.
ReactJS Front-End Frameworks

ReactJS is a form of JavaScript, which has been extensively used by recent web applications. The most well know implementations are Facebook and Instagram. This framework supports quick rendering.
Some important features of ReactJS are that it:
- Can work as a face of the Model View Controller (MVC) framework;
- Introduced the concept of virtual DOM;
- Has a high performance while rendering the UI; and
- Provides data flow in a single direction when used with FLUX architecture.
The six aspects mentioned above are an integral part of today’s web development.
With our years of experience and expertise in the field, we have comprehensively ventured into every aspect.
Predictions for 2015 and Beyond
Though the recent revolution in web technology is astounding, the next era will bring about a massive vertical leap.
Currently, the technologies that rule the brains of web developers are facing challenges with the changing requirements and landscapes.
The most common scripting methods like Node.JS, JavaScript and Koa framework are on the verge of “gradual extinction”. The year 2015 and beyond will bring in new trends, such as:
- Dynamic languages will gradually come to an end;
- Technologies like Node.JS can become obsolete for maintainability reasons;
- The emergence of GO technology will occupy all the work done on Node.JS; and
- Java and .Net will survive the medium-sized and larger enterprise apps.
The GO Technology Era
GO (i.e. golang) is a static, open source programming language that supports building simple and efficient software solutions.
Developed by Google, GO is predicted to be the next generation language. GO has already been implemented in systems like Docker, Packer:IO and websocketed. Some reasons that stand strong in favour of GO are that:
- It is static with the flexibility of dynamic languages;
- There are no JIT compilation needed and, hence, concurrency is its strength;
- It is the most recommended for building an HTTP server using RESTful services;
- It is flexible for use in system programming and large distributed apps; and
- It will be known as the language of the cloud era.
Ace the Race with the Masters
Trends are dynamic and so are the technologies associated with them. The introduction of cloud and platform independent technologies has brought new languages to instruct digital devices.
RESTful services have taken over control and static languages, such as GO, are immersed as languages for cloud technologies. To ace this race of huge turnover, associating with the best maven would be the first and most important step.
So what’s your prediction about front-end development? Please share your comments below and thanks for reading!

Written by Tanya Kumari
Tanya leads the Digital Marketing Team at Classic Informatics, a leading web development company . She is an avid reader, music lover and a technology enthusiast who likes to be up to date with all the latest advancements happening in the techno world. When she is not working on her latest article on agile team dynamics, you can find her by the coffee machine, briefing co-workers on the perks of living a healthy lifestyle and how to achieve it.








.png)